|
cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB موضوع: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB موضوع: cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB  03.03.14 17:46 03.03.14 17:46 | |
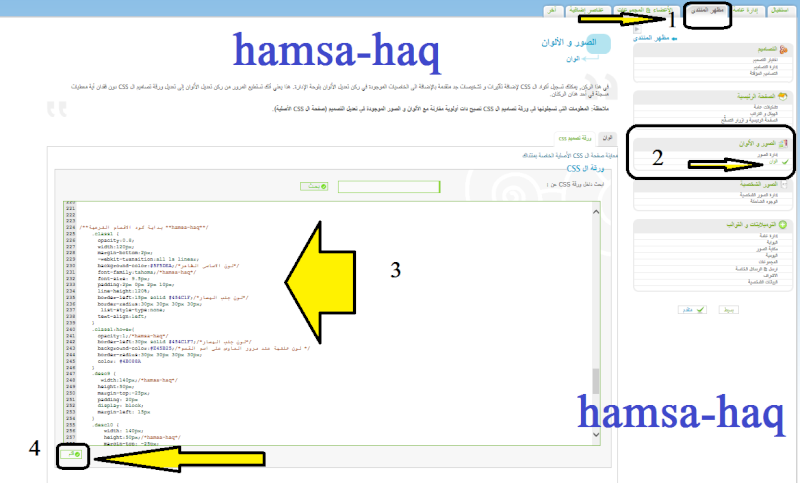
|   بسم الله الرحمن الرحيم والسلام وعليكم ورحمة الله وبركاته اخواني اخواتي اعضاء معهد همسة حق للدعم الاكواد اهلا ومرحبا بكم اخواني اليوم اقدم كود جديد ومميز عسى ان ينال اعجابكم cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB صورة توضيحية للكود  https://i.servimg.com/u/f58/15/96/93/59/a15.png punbb هنا للنسحة - الكود:
-
/* punBB كود الاقتباسات للنسخة*/
.postmain blockquote{
background:none;
border:0!important;
position:relative;
overflow:hidden;
min-height:35px!important;
margin:10px 0;
padding:11px 0 6px 10px;
font-size:14px;
line-height:18px;
color:#504536;
font-family:Georgia;
font-style:italic;
}
.postmain blockquote div {
margin-top:7px;
margin-left:6px;
-moz-border-radius:8px;
-khtml-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:solid 1px #D5DEE5;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/spback10.png) bottom left repeat-x #FFF;
max-width:91%; /*максимальная ширина*/
padding:15px 20px 10px 23px;
position:relative;
}
.postmain blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq10.png) top left no-repeat transparent;
position:absolute;
width:16px;
height:16px;
top:15px;
left:3px;
}
.postmain blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq10.png) top left no-repeat transparent;
width:16px;
height:16px;
right:4px;
bottom:4px;
}
.postmain blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px;
color:#fff;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm10.png) top left repeat-x transparent;
height:32px;
position:absolute;
z-index:100;
top:-15px;
text-shadow:#000 1px 1px;
left:0px;
}
.postmain blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho10.png) no-repeat 0 0 transparent;
width:31px;
height:38px!important;
left:-13px;
top:0;
}
.postmain blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc10.png) no-repeat 0 0 transparent;
position:absolute;
right:-10px;
width:10px;
height:32px;
top:0;
}
/* punBB نهاية كود الاقتباسات للنسخة*/
وهنا للنسخة 3 - الكود:
-
/**hamsa-haq** BB3كود الاقتباسات للنسخة */
blockquote blockquote,blockquote blockquote
blockquote {
background:none;
border:0!important;
}
blockquote{
background:none;
border:0!important;
position:relative;
overflow:hidden;
min-height:35px!important;
margin:10px 0;
padding:14px 0 10px 8px;
font-size:14px;
line-height:18px;
color:#504536;
font-family:Georgia; /* hamsa-haq */
font-style:italic; /* hamsa-haq */
}
blockquote div {
margin-top:7px;
margin-left:6px;
-moz-border-radius:8px;
-khtml-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
border:solid 1px #B38000;/* hamsa-haq */
background:url(http://i58.servimg.com/u/f58/14/80/95/87/7699510.jpg) bottom left repeat-x #FFFEF9;
max-width:92%;/* hamsa-haq */
padding:10px 20px 10px 20px;
position:relative;
}
blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq12.png) top left no-repeat transparent;
position:absolute;
width:11px;
height:11px;
top:15px;
left:3px;
}
blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq12.png) top left no-repeat transparent;
width:11px;
height:11px;
right:4px;
bottom:2px;
}
blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px;
color:#000;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm11.png) top left repeat-x transparent;
height:32px;
line-height:24px;
position:absolute;
z-index:100;
top: -18px;
text-shadow:#fff 1px 1px;
left:0px;
}
blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho11.png) no-repeat 0 0 transparent;
width:31px;
height:38px!important;
left:-13px;
top:0;
}
blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc11.png) no-repeat 0 0 transparent;
position:absolute;
right:-10px;
width:10px;
height:32px;
}
/**hamsa-haq** BB3كود الاقتباسات للنسخة */
وهنا للنسخة انفيحن - الكود:
-
وهنا للنسخة انفجين
- الكود:
-
/* كود اطار الاقتباسات للنسخة انفيجن IPB */
blockquote{
background:none;
border:0!important;
min-height:35px!important;
padding:14px 30px 5px 8px;
font-size:14px;
line-height:17px;
color:#504536;
font-family:Georgia;
font-style:italic;
}
blockquote div {
border-radius:8px;
border:solid 1px #B38000;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/7699510.jpg) bottom left repeat-x #FFFEF9;
max-width:92%;
padding:10px 20px 10px 20px;
position:relative;
}
blockquote div:before {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/openq12.png) top left no-repeat transparent;
position:absolute;
width:11px;
height:11px;
top:15px;
left:3px;
}
blockquote div:after {
content:'';
position:absolute;
z-index:100;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/closeq12.png) top left no-repeat transparent;
width:11px;
height:11px;
right:4px;
bottom:2px;
}
blockquote div cite {
font-style:normal;
font-weight:700;
display:block;
font-size:13px;
color:#000;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhm_210.png) top left repeat-x transparent;
height:32px;
position:absolute;
z-index:100;
top:-10px;
text-shadow:#fff 1px 1px;
left:27px;
}
blockquote div cite:before {
content:'';
position:absolute;
z-index:-1;
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qho_210.png) no-repeat 0 0 transparent;
width:31px;
height:38px!important;
left:-31px;
top:0px;
}
blockquote div cite:after {
content:'';
background:url(http://i58.servimg.com/u/f58/14/80/95/87/qhc_210.png) no-repeat 0 0 transparent;
position:absolute;
right:-10px;
top:0px;
width:10px;
height:32px;
}
/* كود اطار الاقتباسات للنسخة انفيجن IPB**hamsa-haq** */
والان طريقة استعمال الكود لوحة الادارة مظهر المنتدى الصور والالوان الالوان ضع الكود في ورقة CSS  يسمح بنقل الموضوع مع ذكر المصدر وعدم حذف حقوقي من على الكود والان لي طلب صغير عندكم ارجو منكم الدعاء لي بالشفاء والرحمة للوالدي اختكم بالله همسة حق hamsa-haq  |
 
كمال بن هديةالمدير العامعدد المساهمات : 65
تاريخ التسجيل : 27/01/2014
العمر : 51
| | cssكود وضع اطار كامل حول الاقتباسات للنسخة phpBB3 و IPB و punBB |    |
|
مواضيع مماثلة |  |
|
| | صلاحيات هذا المنتدى: | لاتستطيع الرد على المواضيع في هذا المنتدى
| |
| |
|
$(HAMSAHAQ({ 'معلومات الموضوع' :











