
|
|
مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq موضوع: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq موضوع: مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq  22.08.13 10:52 22.08.13 10:52 | |
|   - admin كتب:
- السلام وعليكم ورحمة الله
اخواني اعضاء وزوار منتدىقلوب حالمة اليوم اقدم لكم مجموعة اكود تخص الدردشة للجميع النسخ
نبدء بالاكواد للنسختين PHPBB3 وPunbb
► لتغيير لون الخلفية لصندوق الدردشة
1
- الكود:
-
body.chatbox {
background-color: ضع رمز الون;
} 2
► لتغييرنص العنوان للصندوق الدردشة :
- الكود:
-
body.chatbox # chatbox_header. chatbox-title,
body.chatbox # chatbox_header. chatbox a.chat-title-title {
color: ضع رمز الون;
}
3
► لتغيير لون الروابط في عنوان صندوق الدردشة:
- الكود:
-
. Chatbox-options li
.chatbox-options li,
.chatbox-options label {li
color:ضع رمز الون;
}
4
► لتغيير لون النص في قائمة الأعضاء:
- الكود:
-
# Chatbox_members ul li,
#chatbox_members ul li {
color:ضع لون الرمز;
}
5
► لتغيير لون النص في المقطع عرض الرسالة:
- الكود:
-
.chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3,
.chatbox_row_1 has
.chatbox_row_2 has
.chatbox_row_3 a {
color: ضع رمز الون;
}
++++++++++++++++++++++++
6والان اكواد للنسخة الثانية
[b] phpBB2
[/b]
► لتغيير نص العنوان من صندوق الدردشة:
- الكود:
-
#chatbox_header. chatBottom. chattitle {
color: ضع الرمز;
}
2
► لتغيير لون الروابط في عنوان صندوق الدردشة:
- الكود:
-
#chatbox_header.chatbox-options.genmed,
#chatbox_header.chatbox-options
#chatbox_header.chatbox-options a {
color: ضع رمز الون;
}
3
► لتغيير لون النص لائحة الأعضاء:
- الكود:
-
#chatbox_members ul li,
#chatbox_members ul li {
color: ضع رمز الون;
}
4
► لتغيير لون النص لعرض الرسالة:
- الكود:
-
.chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3,
.chatbox_row_1 has
.chatbox_row_2 has
.chatbox_row_3 a {
color: ضع رمز الون;
}
5
► لإزالة صورة خلفية من صندوق المحادثات:
- الكود:
-
body.chatbox {
background-image: none;
}
6
► لتغيير لون الجزء السفلي لصندوق المحادثات:
- الكود:
-
body.chatbox {
background-color:ضع رمز الون;
}
7
► لتغيير لون خلفية لصندوق المحادثات:
- الكود:
-
body.chatbox {
background : ضع رمز الون;
}
8
► لتغيير لون لعنوان صندوق المحادثات:
- الكود:
-
a.chat-title:الرابط {
color : ضع الون;
}
9
► لتغيير لون النص وصلات وصندوق المحادثات:
- الكود:
-
.chatbox-options li a {
color : ضع رمز الون;
}
.chatbox-options li ,
.chatbox-options li label {
color : ضع رمز الون;
}
10
- الكود:
-
.chatbox_row_1 {
background : ضع رمز الون;
}
.chatbox_row_2 {
background : ضع رمز الون;
}
والان انت تحتاج الى موقع يعطيك رموز الالوان نتفضل من هنا
موقع الالوان
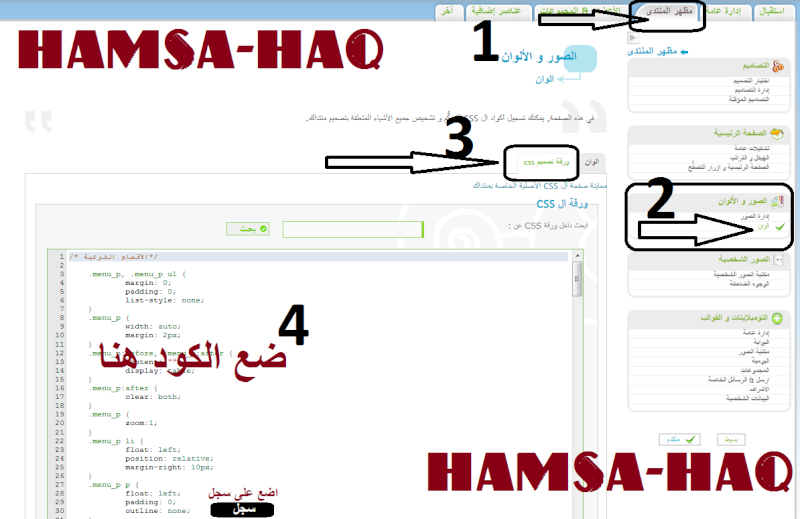
والان طريقة وضع الاكواد في موقعك

https://i.servimg.com/u/f70/15/96/93/59/810.png
اولا ندخل لوحة الادارة
مظهر المنتدى
الصور والالوان
الالوان
ورقة عن CSS:
وضع الكود هناك واضغط على سجل
ملاحظة هامة
هذه الاكواد من صنعي وتحضيري ولم اسرقها من المنتديات العربية والله شاهد على ما اقول
يسمح نقل الموضوع مع ذكر المصدر وصاحب الموضوع
اختكم
hamsa-haq
 |
| | مجموعة اكوادcssلجعل الدردشة اكثر احترافية للجميع النسخ hamsa-haq |    |
|
مواضيع مماثلة |  |
|
| | صلاحيات هذا المنتدى: | لاتستطيع الرد على المواضيع في هذا المنتدى
| |
| |
|
$(HAMSAHAQ({ 'معلومات الموضوع' : | |


